
iOS 7 から始める UIKit 入門 コントロール編 #8 Stepper
Stepper とは
今回は Stepper について勉強していきたいと思います。
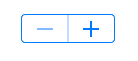
Stepper は2つのボタン (増加・減少) で値を調整するコントロールです。ボタンを押した数だけ値を増やしたり減らしたりすることができます。

なお、この記事は以下のガイドライン・リファレンスを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Steppers | iOS 7 Design Resources | Apple Developer
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
- UIStepper Class Reference | iOS Developer Library | Apple Developer
Stepper を使用する場面
Stepper は以下のような場面で使用します。
- ある範囲内の値を正確に調整させたいとき
- 変更する可能性が少ないような値を調整させたいとき
Stepper は非常にシンプルな操作で値の調整を行うことができますが、値の変化が大きい場合はたくさんタップしなければいけないので適していません(たとえば「1」から「10」に変更するには9回タップしないといけません)。あまり変更する可能性がないような値の調整に使うようにしましょう。また Stepper の現在の値を表示するにはラベルなどを一緒に使う必要があります。
最小値・最大値・現在値・ステップ値の設定
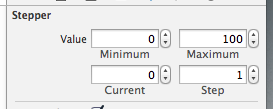
Stepper の最小値・最大値・現在値・ステップ値の設定は Attribute Inspector の Value フィールドから行うことができます。最小値が Minimum、最大値が Maximum、現在値が Current です。また Step はボタンを一度押したときに増加 (または減少) させる数です。例えば Step を「10」に設定しておき、現在値が「0」の状態で増加ボタンを押すと現在の値は「10」になります。プログラムから変更したいときはそれぞれ minimumValue、 maximumValue、value、stepValue プロパティを使います。

外観の設定
Stepper は外観のいくつかをカスタマイズすることができます。
Tint Color
Tint Color は Interface Bilder から変更することはできません(とリファレンスに書いてありますが、Tint Color を普通に変更すると設定できました)。変更するにはプログラムから tintColor プロパティに UIColor をセットする必要があります。

アイコン
増減ボタンのアイコンを変更するには setDecrementImage:forState: メソッドと setIncrementImage:forState: メソッドを使います。
背景および境界線の画像
Stepper の背景、境界線の画像はステートごとに設定することができます。背景画像は setBackgroundImage:forState: メソッドで各ステートに対応した UIImage をセットしていきます。境界線の画像は setDividerImage:forLeftSegmentState:rightSegmentState: メソッドで真ん中・左のセグメント・右のセグメントの画像をまとめてセットします。また、逆に任意のステートの画像を取得したい場合は backgroundImageForState: メソッドを使います。
イベント
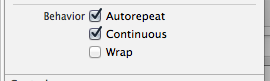
Stepper は値が変更されたときに UIControlEventValueChanged イベントを送出します。このイベントを受け取ってラベルに表示したりいろいろな処理を行うことができます。またイベントに関する設定は Attribute Inspector から少しだけ行うことができます。

Autorepeat は Stepper を押しっぱなしにしたときに値を変化 (増加もしくは減少) させるかどうかを設定するプロパティです。デフォルトではボタンを押しっぱなしにしておくと値はずっと変化していきますが、このチェックボックスをオフにしておくと押しっぱなしにしていても値の変化は1度だけになります。プログラムから変更したい場合は autorepeat プロパティを使います。
Continuous はイベントの送出タイミングに関する設定です。このチェックボックスをオンにすると値が変更されるごとにイベントを送出します。オフにしておくと Stepper から指を離したときに1度だけイベントが送出されるようになります。必要に応じて使い分けましょう。プログラムから変更したい場合は continuous プロパティを使います。
Wrap は最大値 (または最小値) のときの挙動に関する設定です。このチェックボックスをオンにすると現在の値が最大値のときに増加ボタンを押すと値が一周して最小値になり、逆に最小値のときに減少ボタンを押すと最大値になります。デフォルトはオフです。プログラムから変更したい場合は wraps プロパティを使います。
iOS 6 からの移行
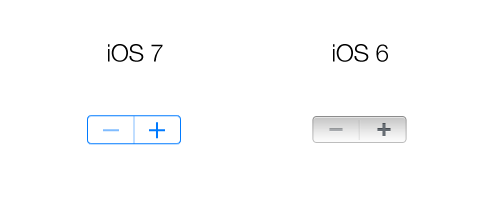
iOS 6 からは大きさ・外観が変更されています。

iOS 7 では、増加・減少のアイコンはデフォルトでテンプレート画像として扱うようになっています。
テンプレート画像とは何か?についてはこちらを参考にしてください。
まとめ
ということで、Stepper の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次はコントロール編のラスト、Switch です!
参考
- UIKit User Interface Catalog: Steppers | iOS 7 Design Resources | Apple Developer
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
- UIStepper Class Reference | iOS Developer Library | Apple Developer